ブロックエディタで画像ブロックをよく使うんだけど、毎回、影とかスタイルの設定をするのが面倒とか思っている方はいらっしゃいませんか?私はそうでした。
画像ブロックのスタイルのデフォルトを設定したい!
と、ずっと思っていました。
で、見つけました。
カスタムプリセットとカスタムバリエーションです。
画像ブロックのスタイルのデフォルトは設定できないのですが、この2つの機能でスタイルを登録できることがわかりました。
カスタムプリセット
登録するスタイル
まずは、画像ブロックを追加します。
このときに画像ファイルは何も入れないでください。
画像ファイルを入れてしまうと、カスタムプリセットを適用したときにその画像が画像ブロックに入ってしまいます。

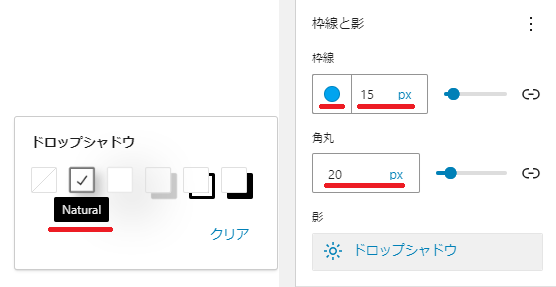
画像ブロックのスタイルを設定します。
・枠線: 青色、15px
・角丸: 20px
・影: ドロップシャドウ Natural

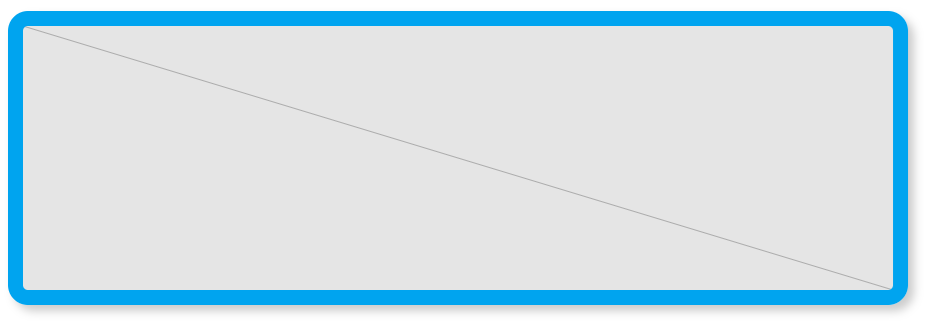
このようなスタイルになります。

スタイルの登録方法
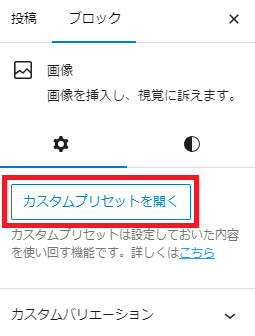
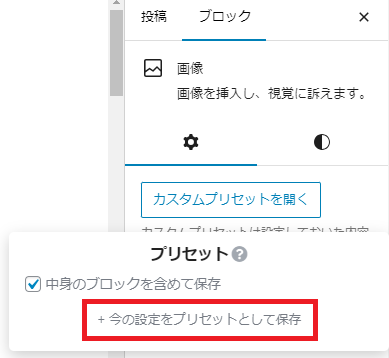
画像ブロックを選択して、右MENUのブロック =>設定(歯車)にある「カスタムプリセットを開く」をクリックします。

「今の設定をプリセットとして保存」をクリックします。
「中身のブロックを含めて保存」のチェックはどちらでもいいです。ブロックの中にブロックがある場合はそれを合わせて保存してくれます。

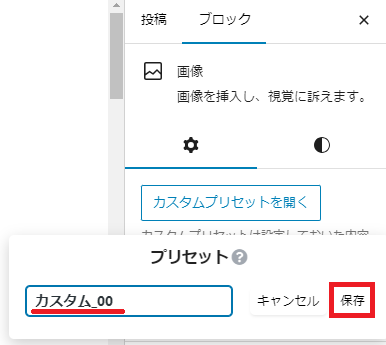
保存するスタイルに名前を付けて「保存」をクリックします。

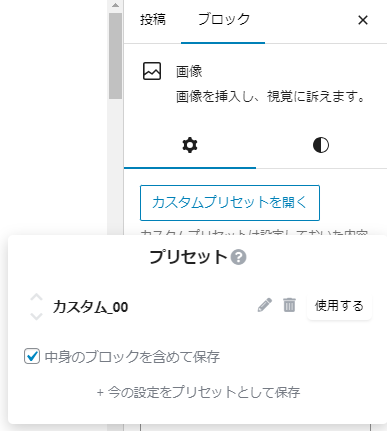
カスタムプリセットの「カスタム_00」を登録できました。

スタイルの呼び出し方法
まずは、ブロックエディタに画像ブロックを追加して、画像をはめ込みます。
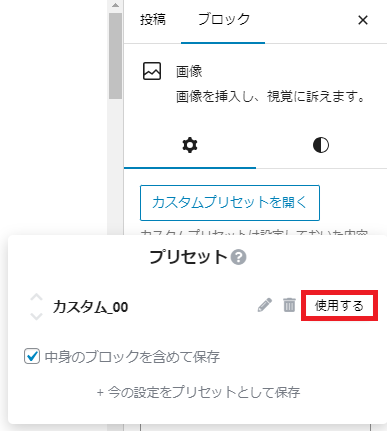
その画像ブロックを選択して、右MENUの「カスタムプリセットを開く」をクリックして、カスタムプリセットを選んで「使用する」をクリックします。

すると、「カスタム_00」のスタイルが適用されて、こうなります。

カスタムプリセットの使い方は以上です。
カスタムバリエーション
登録するスタイル
まずは、画像ブロックを追加します。
このときに画像ファイルは何も入れないでください。
画像ファイルを入れてしまうと、カスタムバリエーションのブロックを追加したときにその画像が入ったブロックが追加されます。

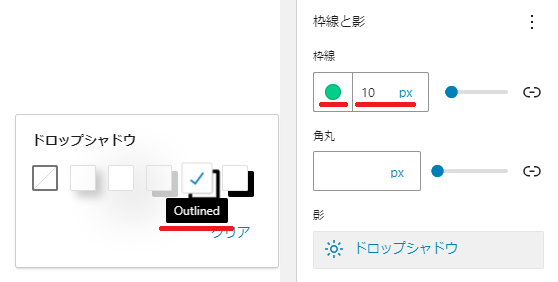
画像ブロックのスタイルを設定します。
・枠線: 緑色、10px
・影: ドロップシャドウ Outlined

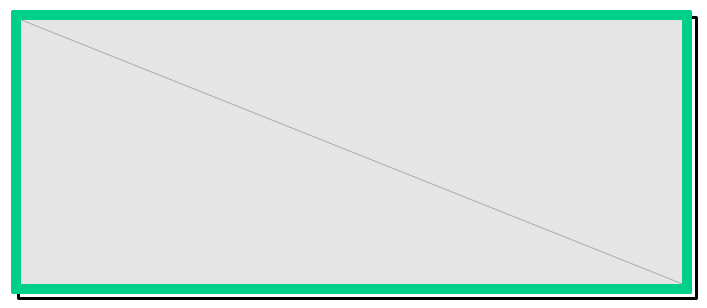
上のスタイルを設定すると、画像に以下のようなスタイルが付加されます。
このスタイルを登録して使い回す、ということをします。

スタイルの登録方法
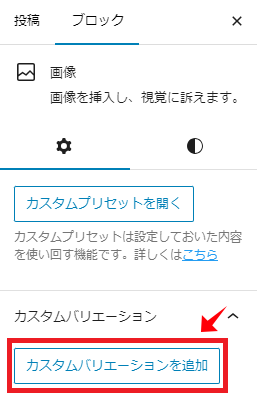
画像ブロックを選択して、右MENUのブロック =>設定(歯車)にある「カスタムバリエーションを追加」をクリックします。

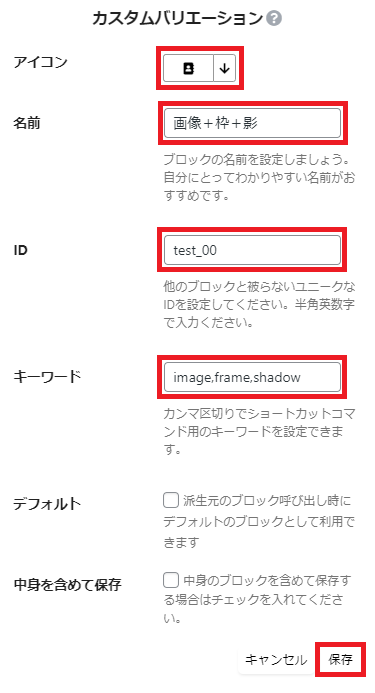
以下の設定画面が出るので、必要事項の設定をします。
この設定が完了すれば、新しいブロックが生成されます。

- アイコン: 新規生成されるブロックのアイコン画像(画像っぽいのを選びました。)
- 名前: 新規生成されるブロックの名前
- ID: 他のブロックと被らないようなユニークID
- キーワード: ブロックを検索窓で検索するときに使うキーワード
- デフォルト: チェックしない。(チェックすると元の画像ブロックがなくなり、この新規生成されたブロックだけが残る。)
- 中身を含めて保存: 基本、チェックしなくていい。必要に応じてチェックする。(ブロック内にブロックがある場合に中身も合わせて登録したいときはチェックする。)
保存ボタンを押すと、新規ブロックとして保存されます。
画像ブロックのカスタムバリエーションに表示されます。

そして、ブロック挿入ナビゲーションのカスタマイズの位置に追加されます。

スタイルの呼び出し方法
カスタムバリエーションで保存すると、新規のブロックとなります。そのため、登録したスタイルを呼び出すにはブロック追加のときに呼び出す必要があります。
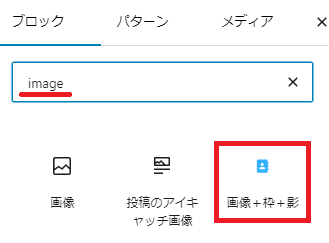
また、ブロック検索のときに登録したキーワードを使えます。カスタムバリエーション登録時に、image,frame,shadowと3種類のキーワードを登録しました。
「image」で検索したら、こうなります。

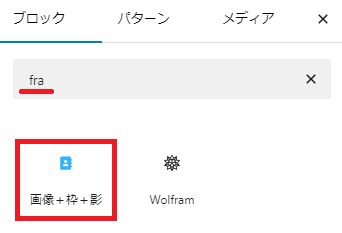
「frame」でも検索できます。

これでブロックエディタに「画像+枠+影」ブロックを追加できたので、あとは画像を埋め込むだけです。

カスタムバリエーションの使い方は以上です。
カスタムプリセットとカスタムバリエーションの違い
WordPress的解釈とは違うかもしれませんが、私はこう捉えています。
カスタムプリセットは、画像ブロックに対して適用されるスタイルを登録する機能です。そのため、画像ブロックを複数追加して、あとからそれぞれに好きなスタイルをカスタムプリセットから付与できます。
カスタムバリエーションは、画像ブロックを継承して作られた新たな画像ブロックになります。そのため、設置した画像ブロックに対してカスタムバリエーションのスタイルを適用することはできません。