ブロクエディタでリストを使っていて、リストの中にリストを入れたいことってありますよね?
箇条書きが一番わかりやすいですから。
そのやり方に微妙につまづいたので、この記事で説明します。
この記事に書かれた方法は、WordPressテーマのSANGOのみに適用可能な内容があります。ご了承くささい。
リストをネストさせる方法
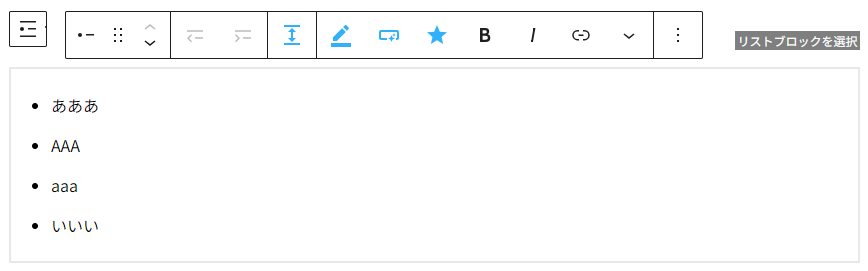
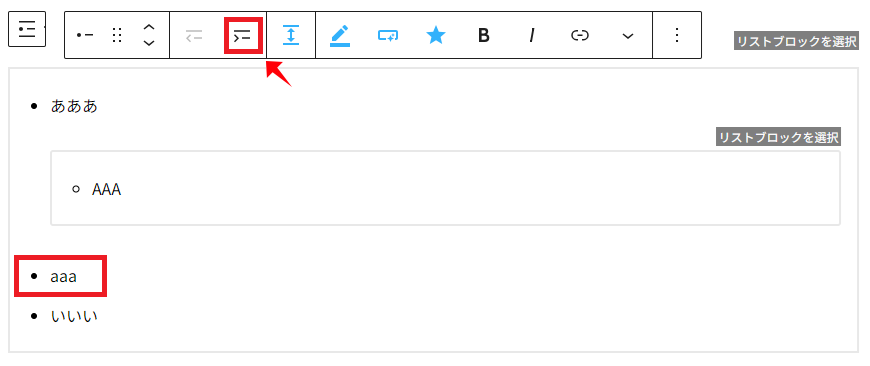
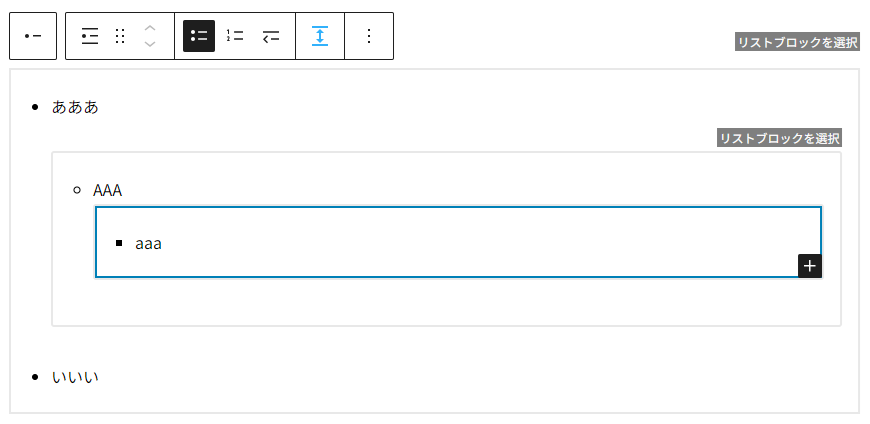
まず、リストブロックを追加し、ネストさせたい行も含めて箇条書きにします。

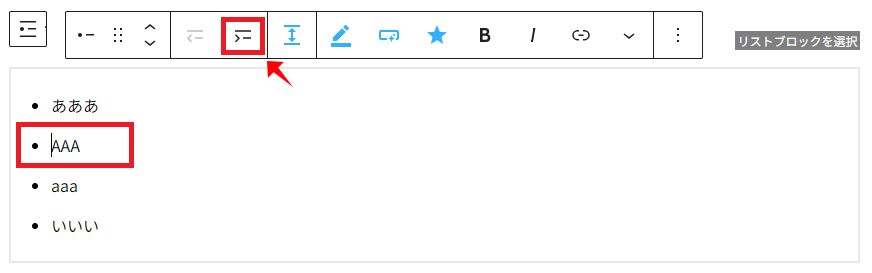
次に、ネストさせたい行を選択して、上部の右シフトボタンを押すとネストされます。

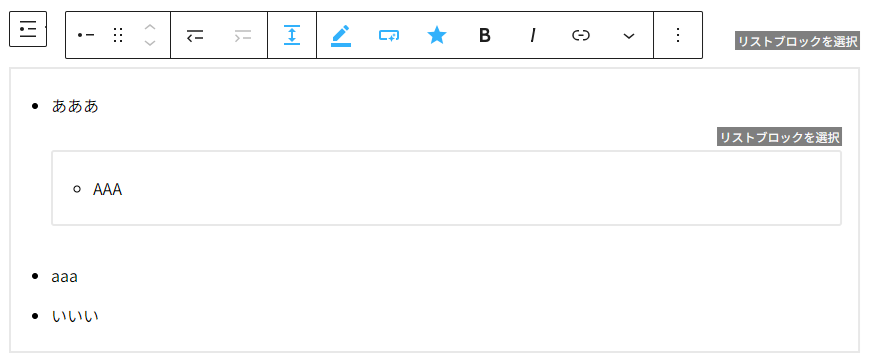
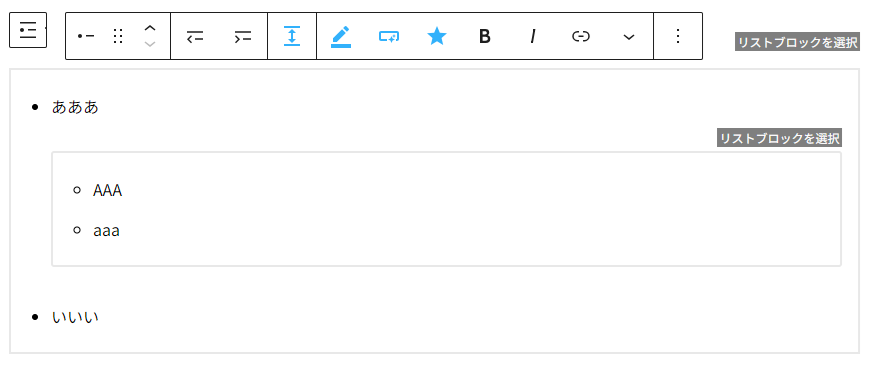
リストのネストができました。

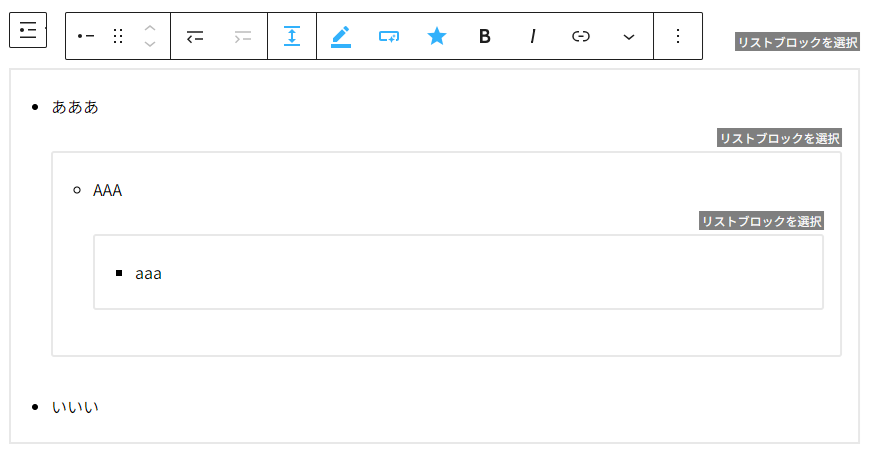
さらに、ネストさせたい場合は、行を選んで、右シフトボタンを2回押すとできます。

1回目の右シフトでこうなります。

2回目の右シフトでさらなる入れ子にすることができます。

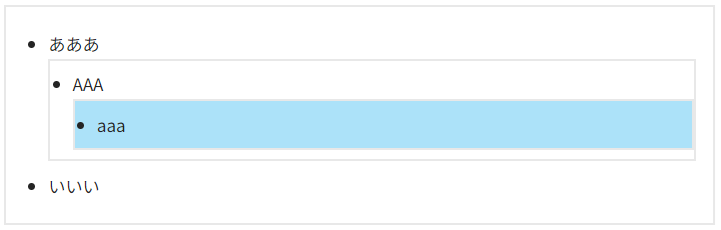
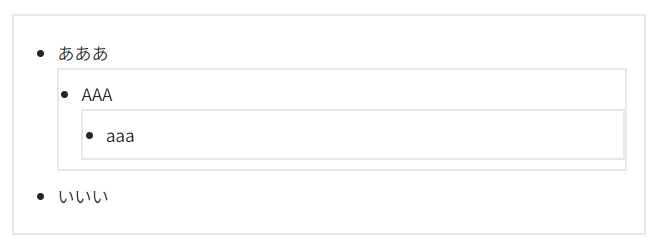
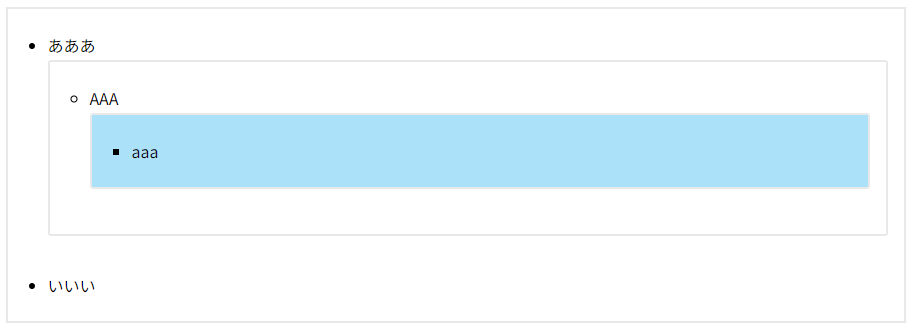
では、プレビューを見てみましょう。
リストの入れ子はできていますが、外枠の枠線が気になりますね。

リストを装飾する方法
外枠の枠線を消す
リストブロックの右上にある「リストブロックを選択」をクリック。
リストブロックが選択された状態になります。

方法1:その他設定で枠を消す
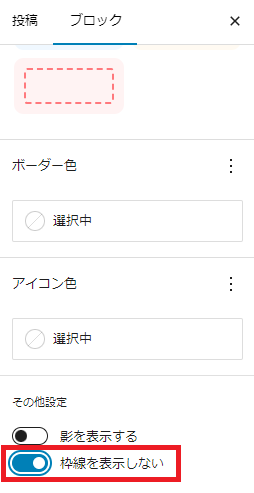
右MENUの ブロック>設定>その他設定 で「枠線を表示しない」をONにします。
このときリストブロックのスタイルはデフォルトのままです。

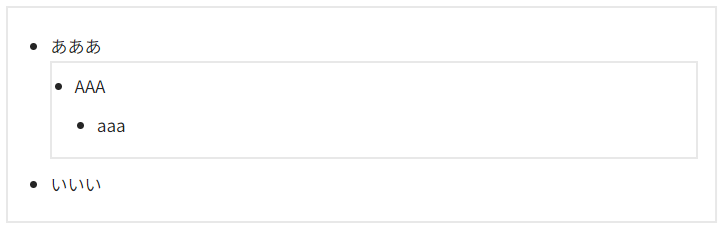
ブロックエディタ上では枠線は見えたままなのですが、プレビューすると消えています。

方法2:スタイルで枠を消す
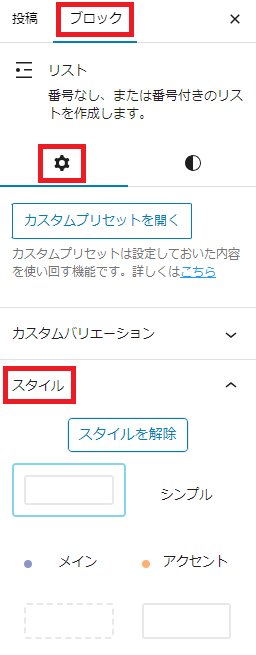
右MENUの ブロック>設定>スタイル で枠のスタイルを選べます。
「シンプル」、「メイン」、「アクセント」にすると枠なしになります。

スタイルを「シンプル」に設定して、プレビューを見てみます。
方法1と方法2では、余白に違いがありそうです。

箇条書きのマークを順序番号に変える
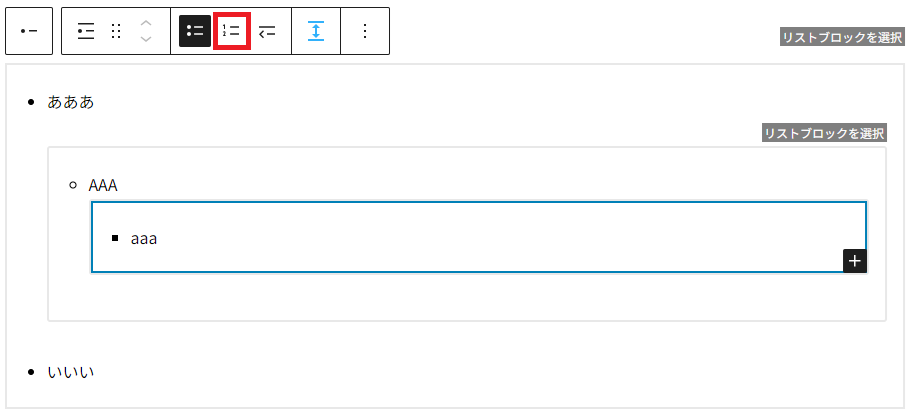
リストブロックの右上にある「リストブロックを選択」をクリック。
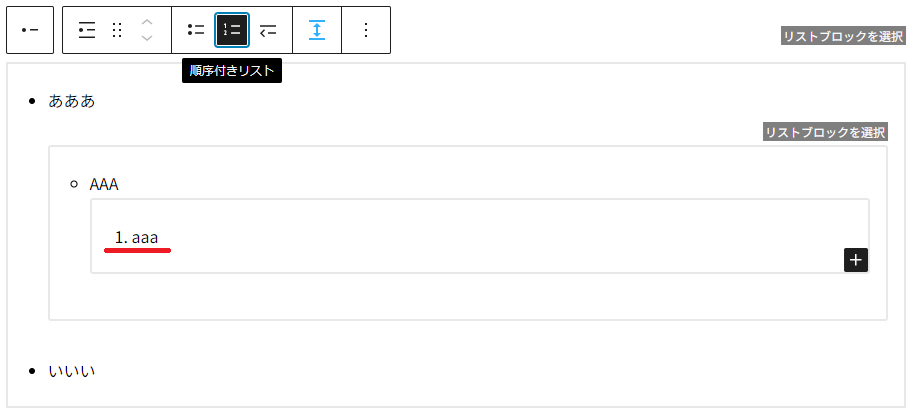
上部の「順序付きリスト」をクリック。

箇条書きのマークを番号に変更できました。

リストの背景色を変える
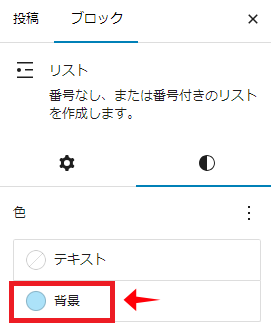
背景色は、リストブロックの右上にある「リストブロックを選択」をクリックして、右MENUの ブロック>スタイル>背景 で選べます。

背景色が変わりました。

上の状態でプレビューすると、こうなります。