カテゴリの中にブロクのメイン路線と異なるカテゴリがあったりしますよね?
もしくは、登録しているカテゴリーのどれにも所属しない記事があるかもしれません。
新規の投稿記事を書くと、最初はデフォルトのカテゴリーになっています。
変更していないと、Uncategorized(未分類)になっているはずです。
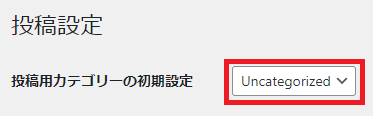
このデフォルトのカテゴリーは 設定 => 投稿設定 => 投稿用カテゴリーの初期設定 で変えられます。

この記事では、投稿記事は書いたが前面に出したくない記事をどうにかする方法を紹介します。
簡単にいうと、特定のカテゴリーが記事一覧に表示されないようにします。
特定のカテゴリーを記事一覧に表示しない
ここでは、表示させない特定のカテゴリーをUncategorized(未分類)として、記事一覧に表示させない方法を紹介します。
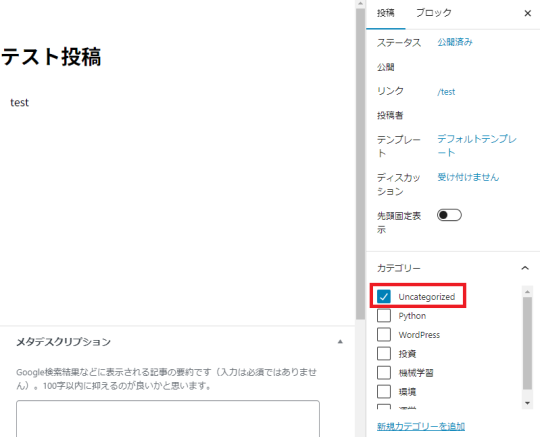
まず、Uncategorized(未分類)カテゴリーの投稿記事を作成します。

すると、トップページの記事一覧に表示されます。
これを表示されないようにします。

子テーマのfunction.phpを変更する
下記コードを子テーマのfunction.phpに追記しましょう。
表示したくないカテゴリーのIDにマイナスを付けて指定します。
Uncategorized(未分類)のカテゴリーIDは”1″になっているはずです。
function exclude_category_from_home($query) {
if (!is_admin() && ($query->is_home() || $query->is_front_page())) {
$query->set('cat', '-1'); // ここで除外したいカテゴリーIDにマイナスを付けて指定する。
}
}
add_action('pre_get_posts', 'exclude_category_from_home');
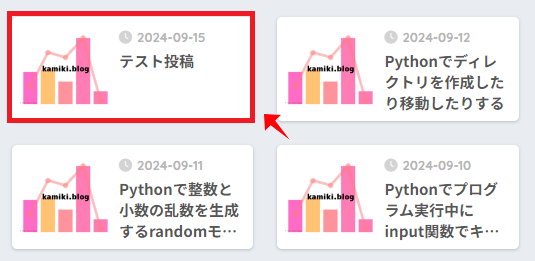
ページを更新するとこうなります。
「テスト投稿」の記事が表示されなくなっています。

複数のカテゴリーを記事一覧に表示しない
複数の場合もやり方は同じです。
複数のカテゴリーIDにマイナスを付けて、カンマでつないで指定するだけです。
カンマの間にスペースは入れないでください。
function exclude_category_from_home($query) {
if (!is_admin() && ($query->is_home() || $query->is_front_page())) {
$query->set('cat', '-1,-2,-3'); // ここで除外したいカテゴリーIDにマイナスを付けて指定する。
}
}
add_action('pre_get_posts', 'exclude_category_from_home');
function.phpを使わない方法
function.phpの変更が苦手な方もいると思います。
プラグインでもできます。
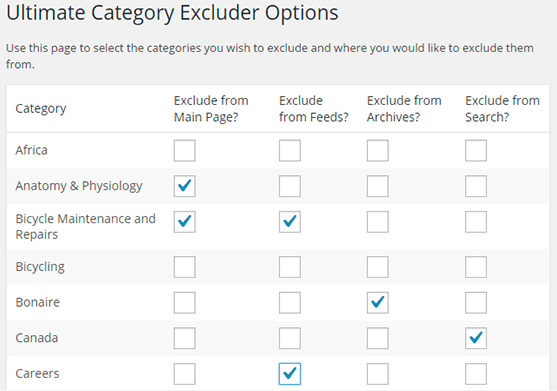
「Ultimate Category Excluder」を使います。

記事一覧やアーカイブ記事から除外したいカテゴリーにチェックを入れるだけです。