投稿記事下の前の記事・次の記事のリンクに特定のカテゴリーを表示させたくないことありませんか?
あんまりおすすめしないカテゴリーはリンクさせたくないですよね?
それを解消します。
つまり、特定のカテゴリーへのリンクを前の記事・次の記事に表示させないようにします。
この記事で説明する方法は、WordPressテーマの実装によって異なります。
このブログのテーマは「SANGO」を使用しているので、SANGOでは有効ですが他のテーマの場合当てはまらないことがあります。
ですが、使っているWordPressの関数は参考になると思います。
やりたいことは違いますが、実現方法が似ている記事があるのでこちらもご覧ください。
 WordPressの前の記事と次の記事のリンクを現在の記事と同じカテゴリーにする
WordPressの前の記事と次の記事のリンクを現在の記事と同じカテゴリーにする
やりたいことの図解
やりたいことを図で説明します。
前の記事・次の記事のリンクに表示させたくないカテゴリーを「Uncategorized(未分類)」と仮定して進めますね。
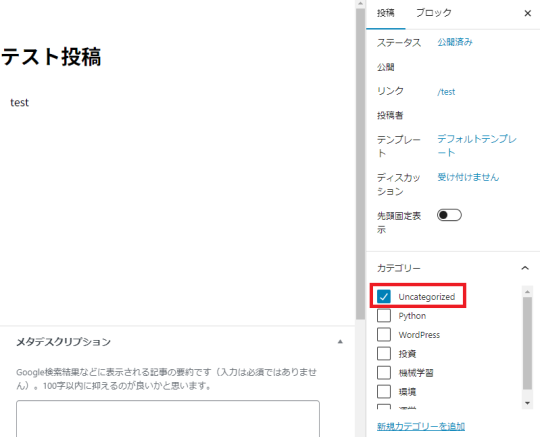
投稿記事を新規作成すると、デフォルトのカテゴリーに属しています。
WordPressを初期設定から変更していないと「Uncategorized(未分類)」になっています。
このカテゴリー「Uncategorized(未分類)」を前の記事・次の記事のリンクに表示させたくないです。
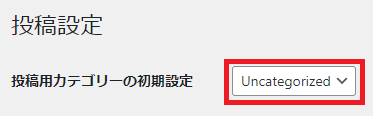
このデフォルトのカテゴリーは 設定 => 投稿設定 => 投稿用カテゴリーの初期設定 で変えられます。

図で説明していきます。
投稿記事を新規作成すると「Uncategorized(未分類)」になります。

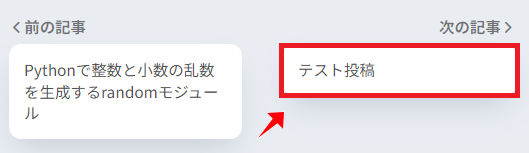
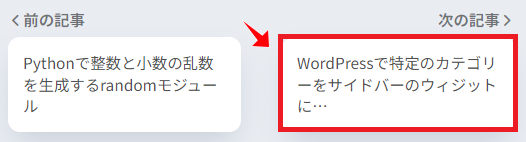
すると、前の記事・次の記事に「Uncategorized(未分類)」のカテゴリーの記事のリンクが表示されます。
これを表示させないようにしたいです。

特定のカテゴリーへのリンクを前の記事・次の記事に表示させない方法
変更手順
以下の方法で実装を変更していくので、必要に応じてバックアップをしてください。
変更後に見た目が壊れる可能性があります。
SANGOはprev-next-entry.phpでget_adjacent_postを使っていました。
root/wp-content/themes/sango-theme/parts/single/prev-next-entry.php
他のテーマだとprevious_post_linkとnext_post_linkを使っているかもしれません。
root/wp-content/themes/sango-theme/parts/single/prev-next-entry.php
親テーマと同じパスとなるように、子テーマにコピーする。
存在しないディレクトリは新規作成する。
root/wp-content/themes/sango-theme-child/parts/single/prev-next-entry.php
引数$excluded_termsは2番目の引数となる。
Uncategorized(未分類)のカテゴリーIDは”1″なので、1を代入する。
root/wp-content/themes/sango-theme-child/parts/single/prev-next-entry.php
に上書きする。
実装方法
修正前のprev-next-entry.phpの前半はこうなっています。
<?php /** * 前の記事へ、次の記事へ */ $prev_post = get_adjacent_post( false, '', true ); $next_post = get_adjacent_post( false, '', false ); if ( $prev_post || $next_post ) : ?> <div class="prnx_box"> ※以降、省略。
5,6行目のget_adjacent_post関数の2番目の引数にカテゴリーID=1を入れます。
その後、子テーマのprev-next-entry.phpをFTPソフトで上書きします。
<?php /** * 前の記事へ、次の記事へ */ $prev_post = get_adjacent_post( false, '1', true ); $next_post = get_adjacent_post( false, '1', false ); if ( $prev_post || $next_post ) : ?> <div class="prnx_box"> ※以降、省略。
前の記事・次の記事のリンク取得に使用したget_adjacent_post関数の仕様を載せておきます。
変更結果
ページを更新すると、Uncategorized(未分類)の記事のリンクは表示されなくなっています。
代わりに「WordPress」カテゴリーの記事が表示されました。

複数のカテゴリーを除外する方法
前の記事・次の記事のリンクに表示したくないカテゴリーが複数ある場合です。
get_adjacent_post関数の2番目の引数に、表示したくないカテゴリーIDをカンマでつないだリストにします。
カンマのあとにスペースを付けないこと。
<?php /** * 前の記事へ、次の記事へ */ $prev_post = get_adjacent_post( false, '1,2,3', true ); $next_post = get_adjacent_post( false, '1,2,3', false ); if ( $prev_post || $next_post ) : ?> <div class="prnx_box"> ※以降、省略。