特定のカテゴリーをカテゴリ一覧ウィジットに表示させたくないことありませんか?
投稿記事がひとつしかないカテゴリーとか。
ブログの方向性が合っていないカテゴリーとか。
見せたくないカテゴリーはウィジットから削除しましょう。
Uncategorized(未分類)を表示させたくない
投稿記事を作成したときに、デフォルトだと「未分類」カテゴリーになります。
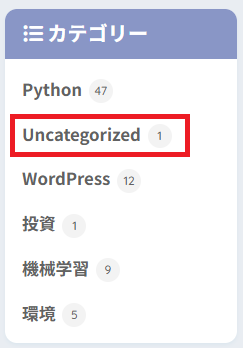
そのまま記事を公開してしまうと、カテゴリー一覧にUncategorizedが表示されてしまいます。

今回は例として、Uncategorized(未分類)をカテゴリー一覧で非表示にする方法をお伝えします。
さらに、複数のカテゴリーをカテゴリー一覧に表示させない方法もお伝えします。
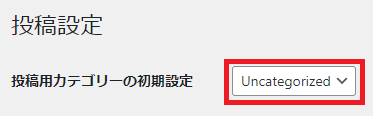
ちなみに、このデフォルトのカテゴリーは 設定 => 投稿設定 => 投稿用カテゴリーの初期設定 で変えられます。

特定のカテゴリーをカテゴリー一覧に表示させない
Uncategorizedを表示させない
Uncategorized(未分類)のカテゴリーIDは”1″になっていると思います。
Uncategorizedを削除したりしていると変わっているかもしれないので、ご確認ください。
子テーマのfunction.phpに以下を追記します。
カテゴリーID=1を除外したいので、2行目でその命令を記載しています。
function exclude_category_from_widget($args) {
$exclude = "1"; // 除外したいカテゴリーIDをカンマ区切りで入力
$args["exclude"] = $exclude;
return $args;
}
add_filter("widget_categories_args", "exclude_category_from_widget");
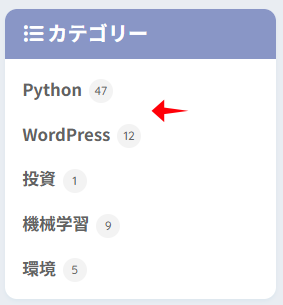
ページを更新して、Uncategorizedが表示されない状態になっていれば成功です。

複数のカテゴリーを表示させない
カテゴリー一覧ウィジットから複数のカテゴリーを削除する方法です。
上と同じように、子テーマのfunction.phpに以下を追記します。
変数$excludeに削除したいカテゴリーIDをカンマでつないで書いてください。
カンマの間にスペースは入れないこと。
ハイライトしている2行目です。
function exclude_category_from_widget($args) {
$exclude = "1,2,3"; // 除外したいカテゴリーIDをカンマ区切りで入力
$args["exclude"] = $exclude;
return $args;
}
add_filter("widget_categories_args", "exclude_category_from_widget");
今回使用したwidget_categories_argsの仕様書を載せておきます。